Previously, in part 1 of this series, we learned how to create a Godot project and add scenes and nodes. In part 2 of this series, we learned how to add animation to the player node.
In this article, we will add a background to our game.
This is going to be a very short article, just focusing on adding background to our game.
First, create a new scene, and name it "Background".
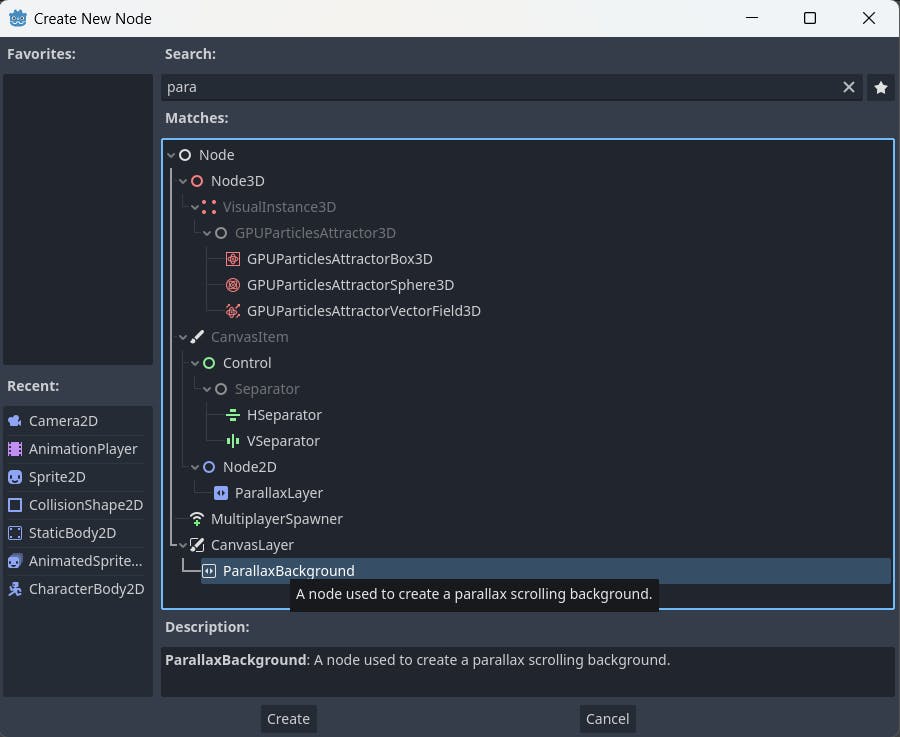
We create a node, and select "ParallaxBackground".

As the documentation says, ParallaxBackground uses one or more ParallaxLayer child nodes to create a parallax effect. Each ParallaxLayer can move at a different speed using ParallaxLayer.motion_offset. This creates an illusion of depth in a 2D game. If not used with a Camera2D, you must manually calculate the scroll_offset.

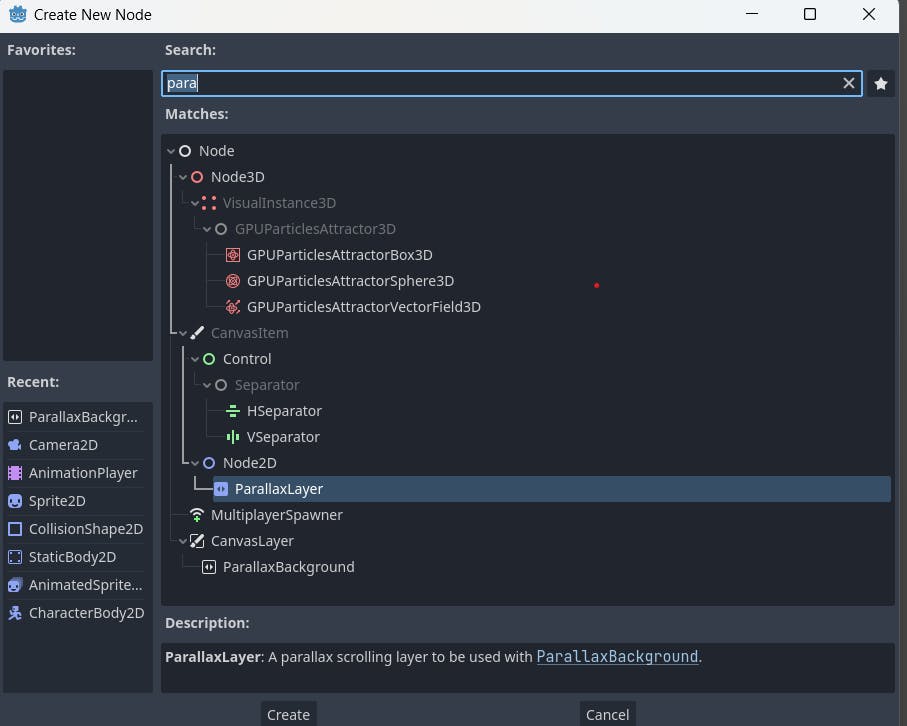
Then, we create a "ParallaxLayer" as a child node of "ParallaxBackaground".
According to the documentation, each ParallaxLayer can be set to move at different speeds relative to the camera movement or the ParallaxBackground.scroll_offset value.
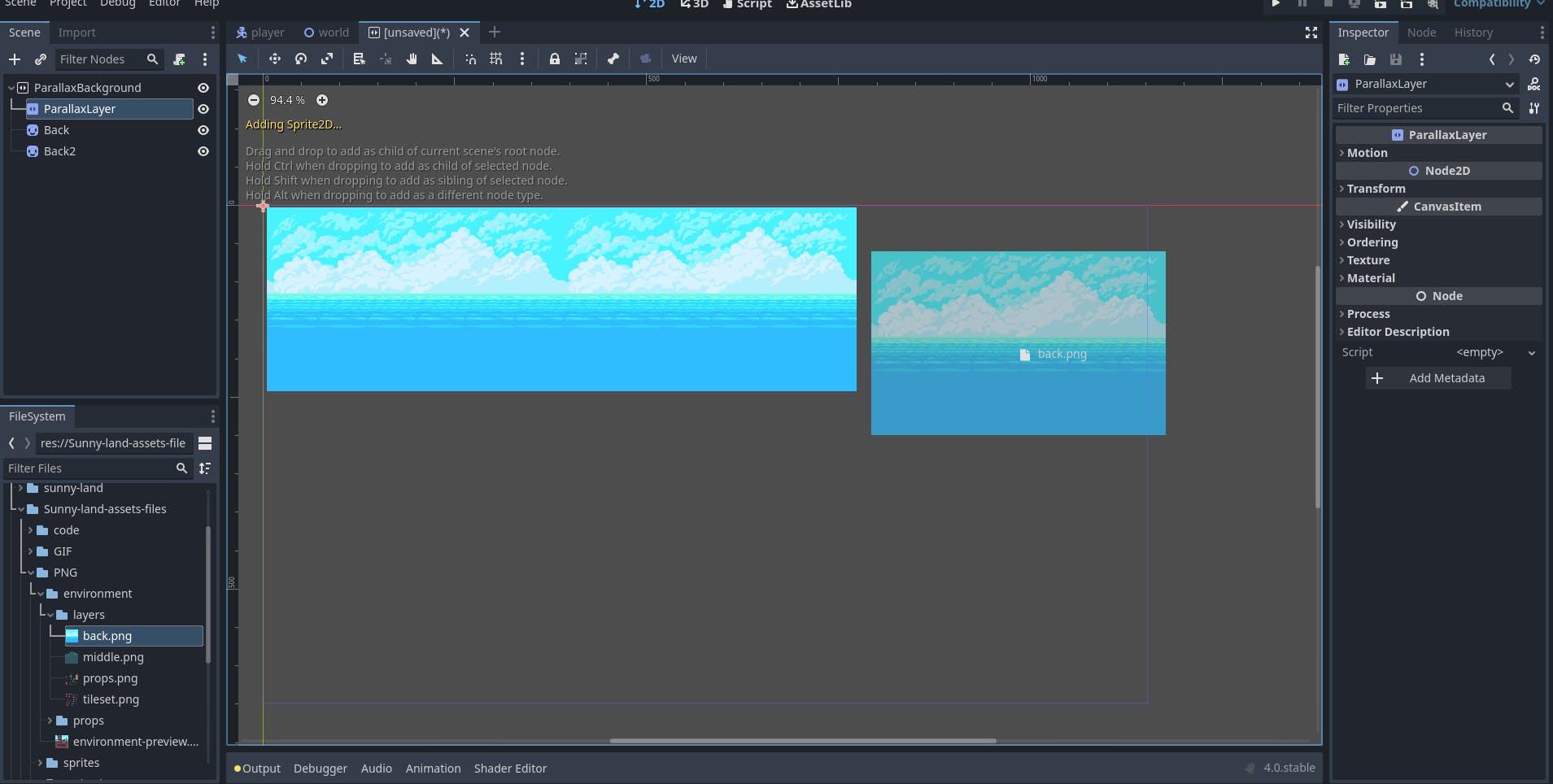
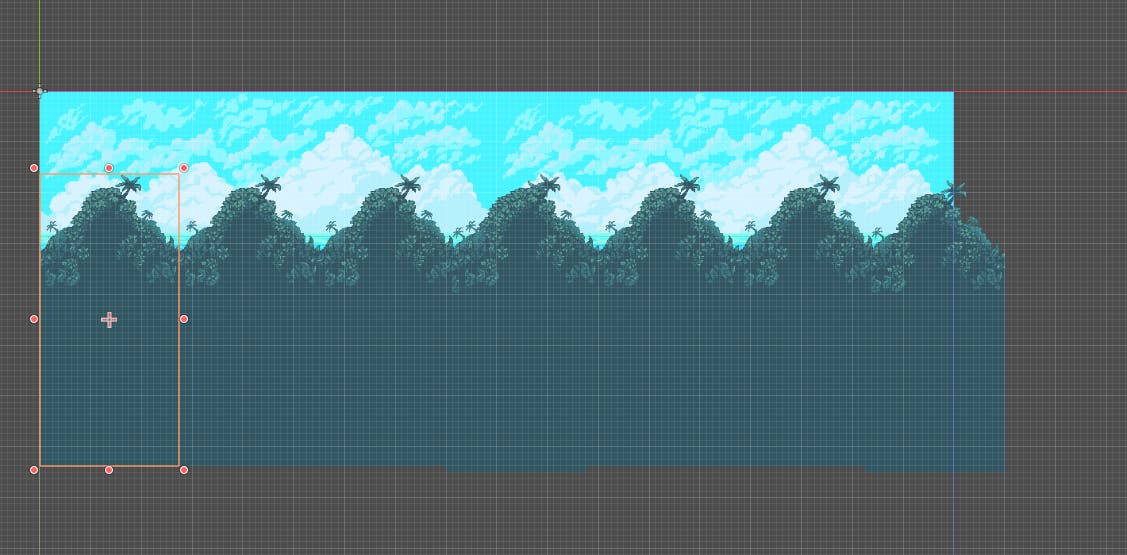
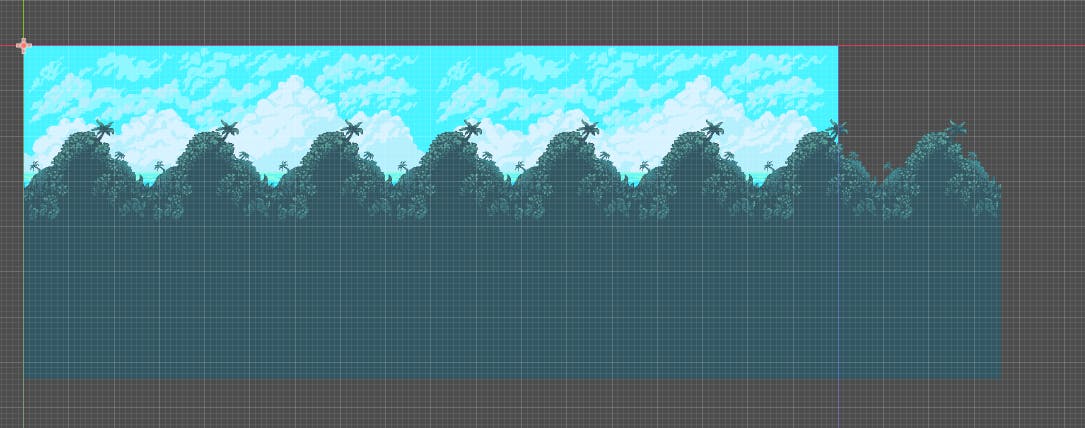
Next, we look in the "environment" folder in the assets folder and drag to the editor the sprite we want as a background.

Now, we add another ParallaxLayer node and select "middle.png" from the environment folder.

Next, we copy the "middle.png" file and place them next to each other.

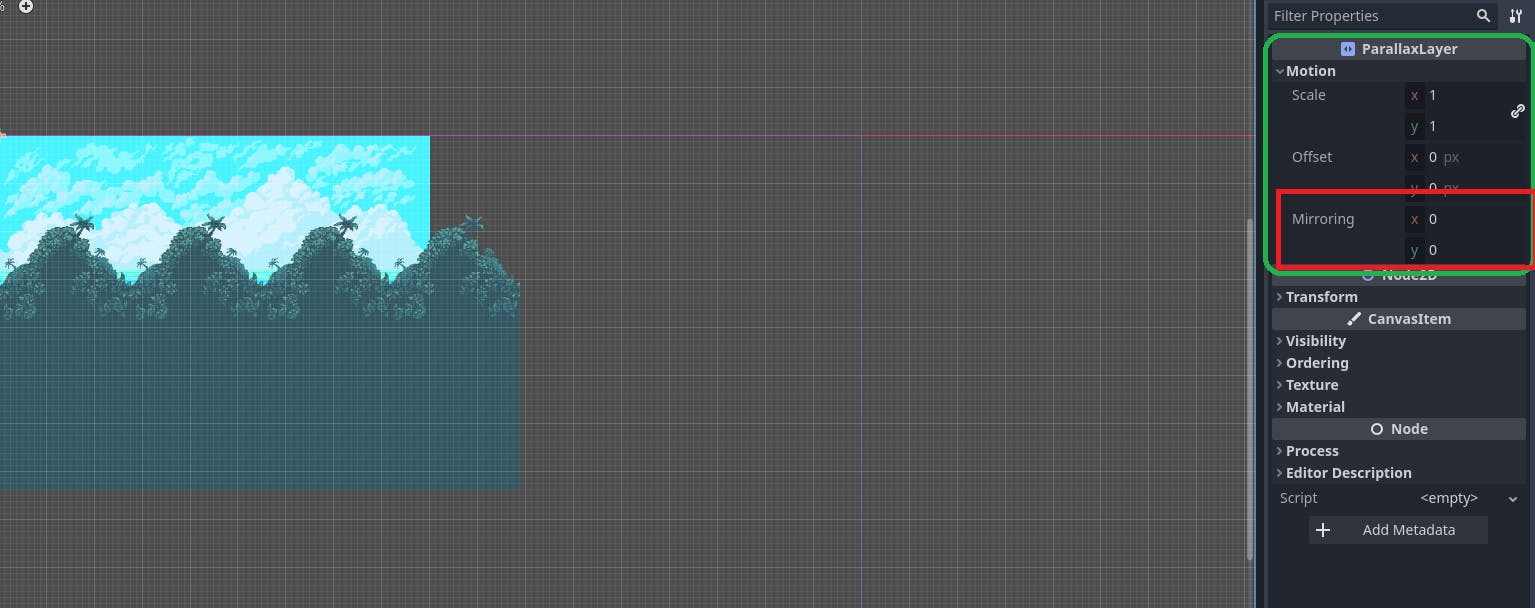
After we add the background assets. We use a feature called "mirroring".
As the documentation says, mirroring is useful for creating an infinite scrolling background. If an axis is set to 0 the Texture will not be mirrored. Default value: (0, 0).
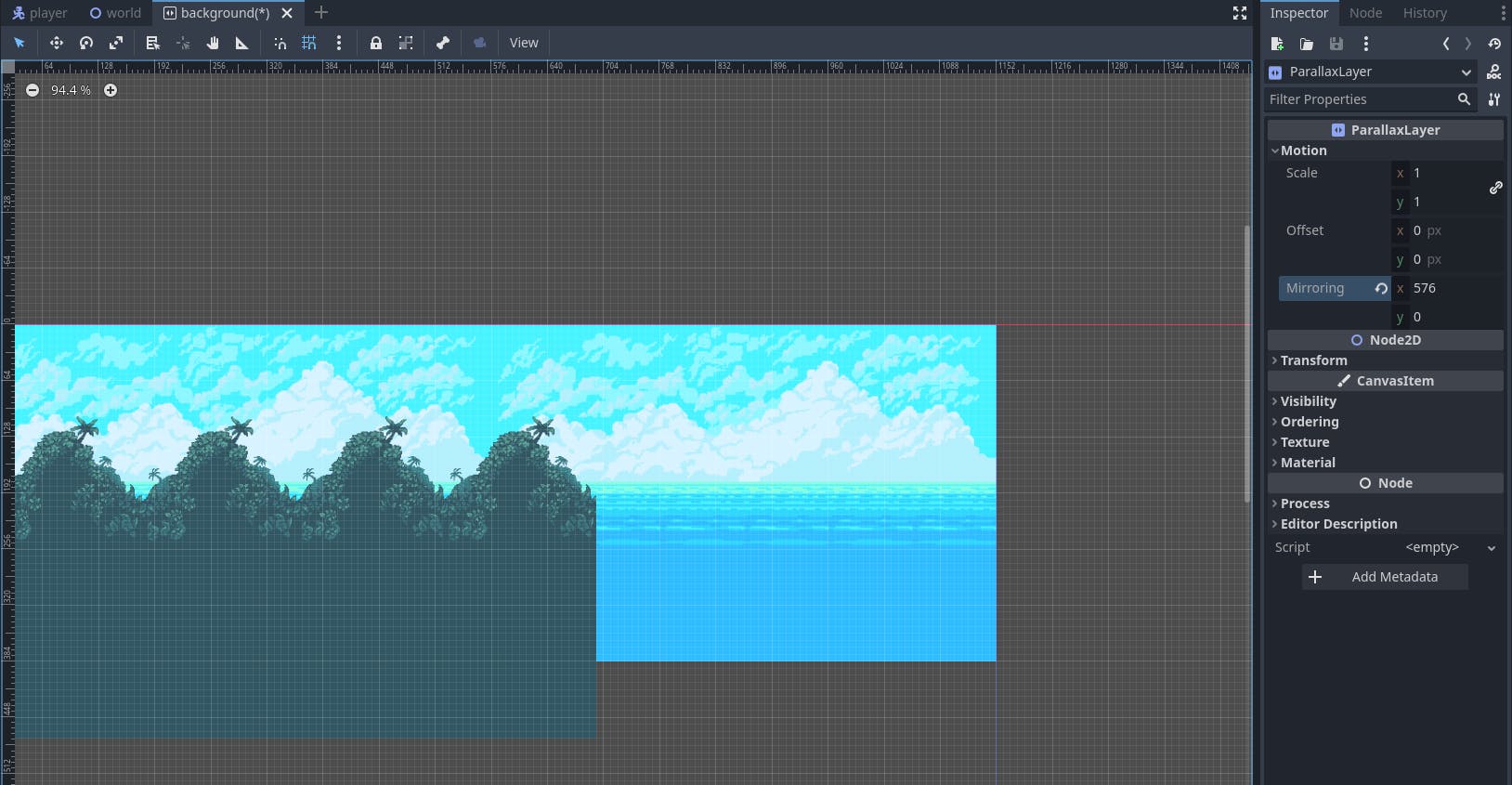
We select the first ParallaxLayer and go to the Motion panel on the right.

In the "X" axis we have to input the number of the pixel where the image ends.
In this case, is 576, because the image is set in (0,0)


And we do the same with the other ParallaxLayer node.

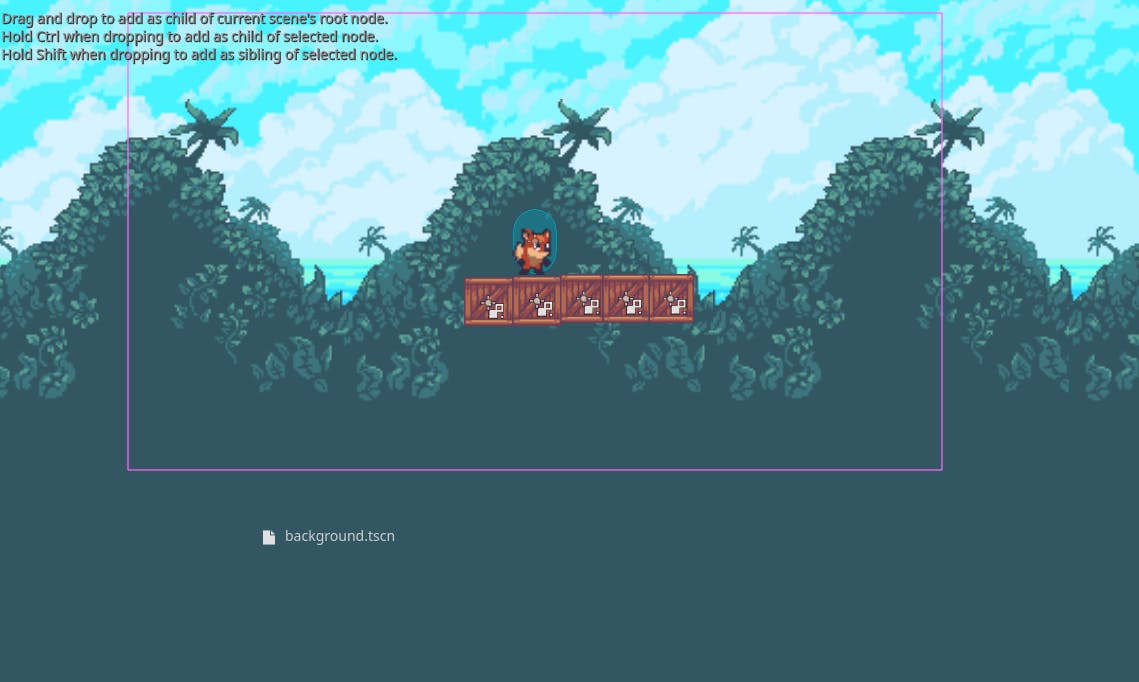
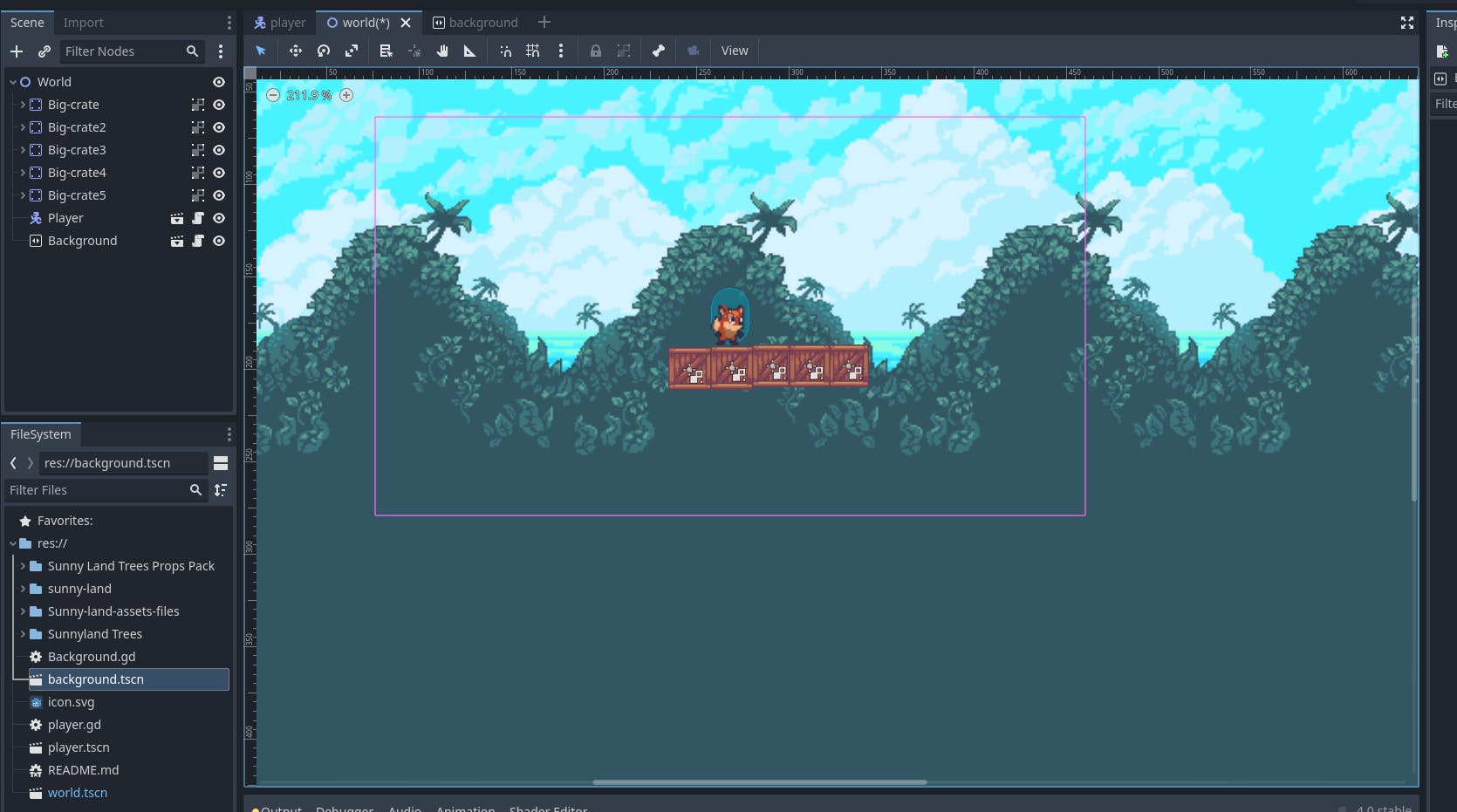
Now, we go to the "World" scene and drag and drop the background.tscn file to the "World" scene to add it as a child node of the "World" node.


Conclusion
In this article, we learn how to add background assets and apply mirroring to extend them, to create an effect of infinite sidescrolling.
I want to shout out to Ansimuz for allowing us to use its assets for free. Coding Quest, HeartBeast and BornCG for creating very good content about Godot, their content motivated me to create this tutorial. Their videos were a great help for me to learn Godot and Game development.
Thank you for taking the time to read this article.
If you have any recommendations about other packages, architectures, how to improve my code, my English, or anything; please leave a comment or contact me through Twitter, or LinkedIn.
Resources
https://www.youtube.com/watch?v=H06isAs1GxI

